今回は静的サイトのコーディングを構築した後wordpress化するためにローカル環境の構築方法をメモしておく。
localをインストールした後新規でファイルを構築していく

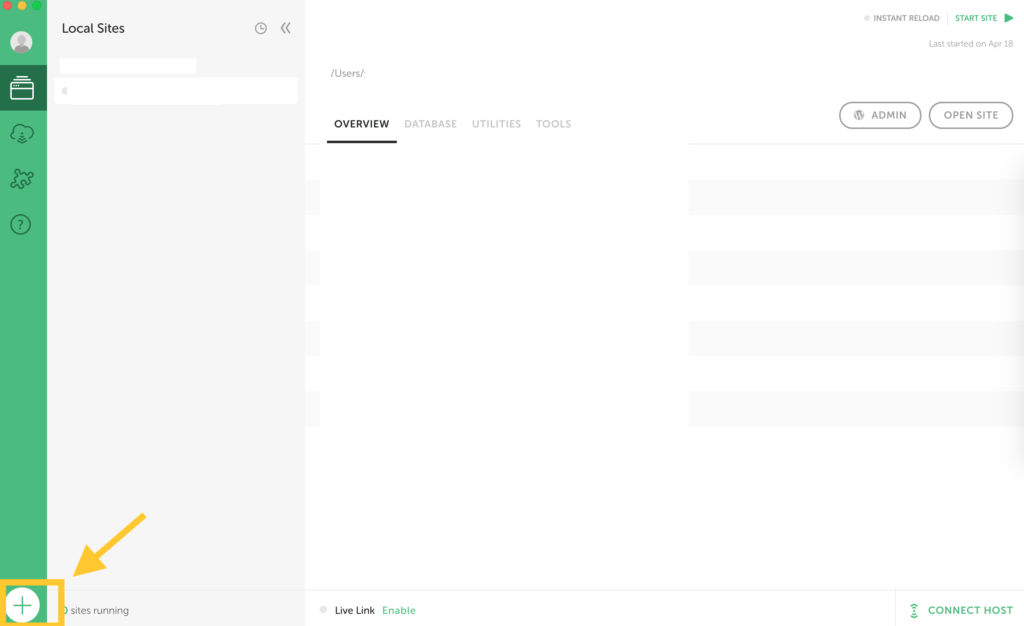
+ボタンから新規でファイルを作る。

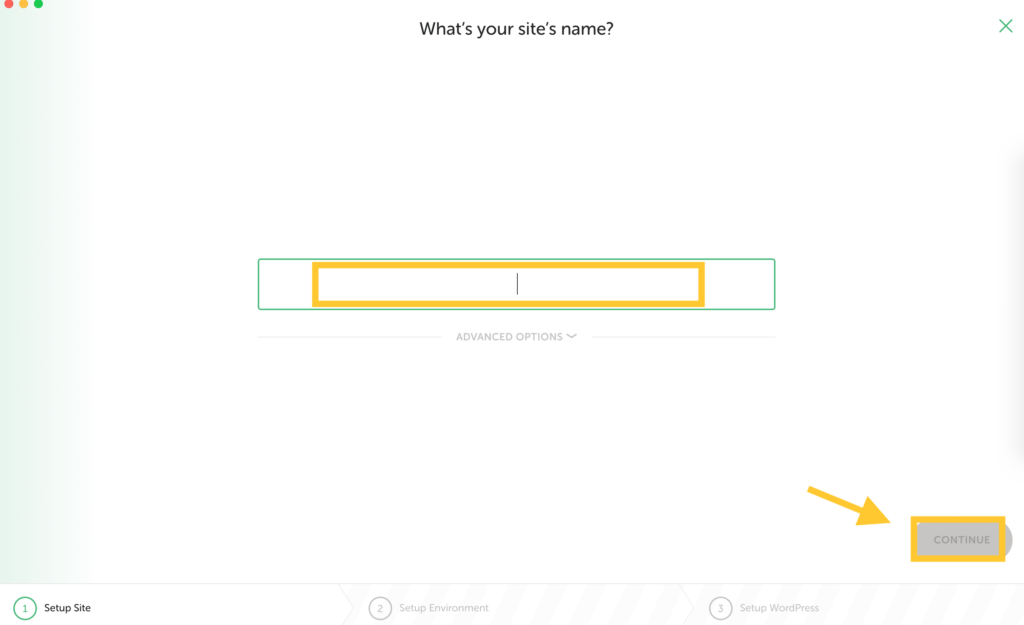
サイト名を記入する。サイト名は途中からでも変更できるからまあ適当に決める。
その後「CONTINUE」へ進む

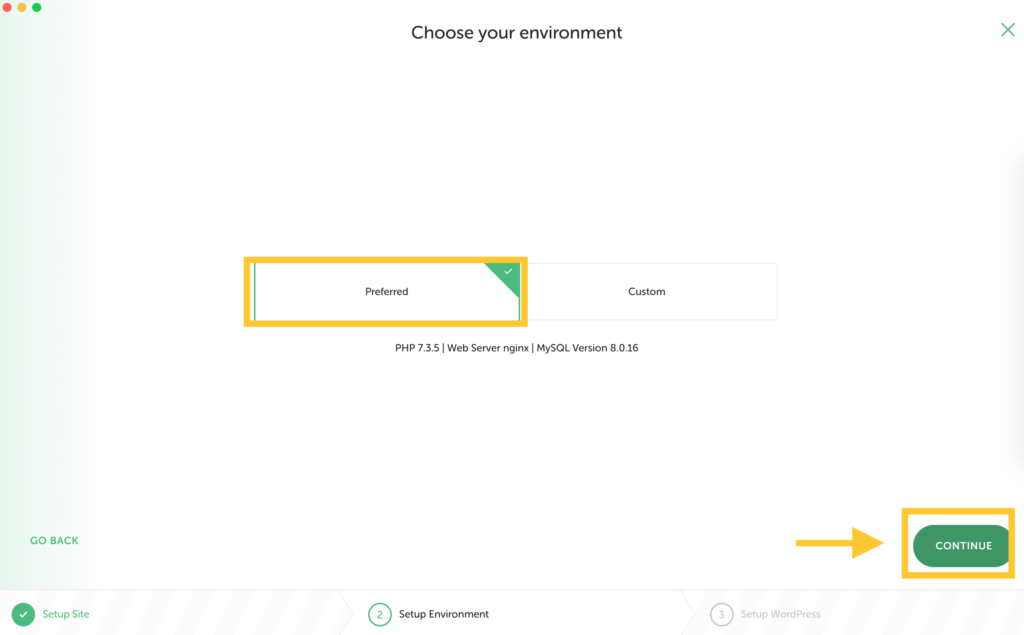
次は環境設定。ここでは特にバージョンなど決まりがなければ「Preferred」指定がある場合は「Custom」を選択する。その後「CONTINUE」へ。

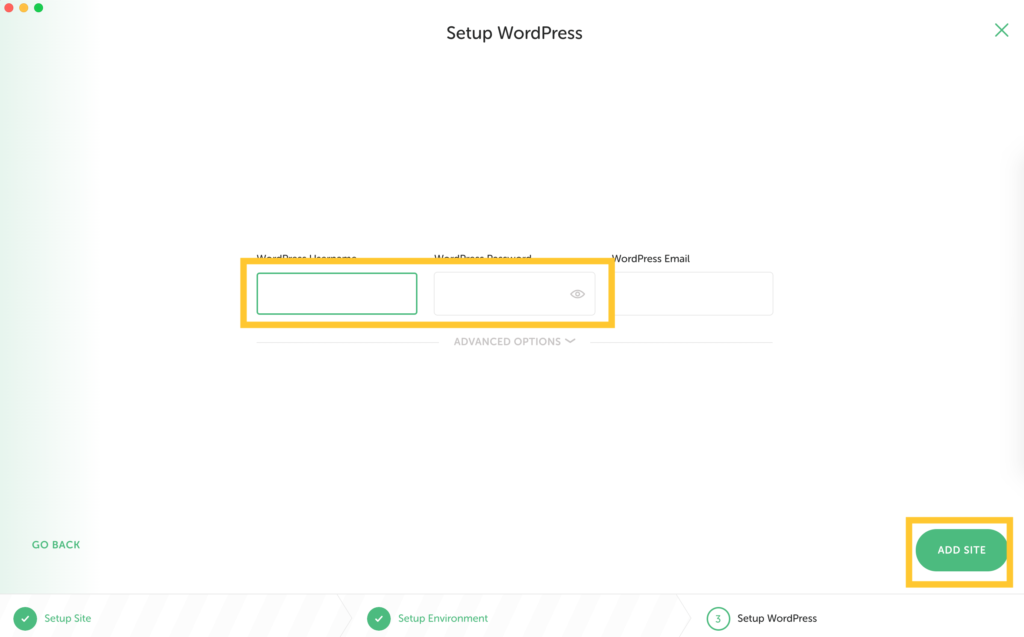
次にユーザーネーム、パスワードを決める。これはログイン時に必要なのでメモしておく。
決めたら「ADD SITE」へ進む

しばらく待つとサイトがローカル上で立ち上がるので「ADMIN」をクリックすると上の画像の管理画面になる。ここに先ほど決めたユーザーネームとパスワードを入力する。

そうするとサイト管理画面へ入ることができる。
まずは設定から日本語に変えておくと見やすい。
localへ静的サイトのファイルをアップする
今のままではテーマに自分の構築したファイルがないのでこちらにファイルをアップする作業を行う。

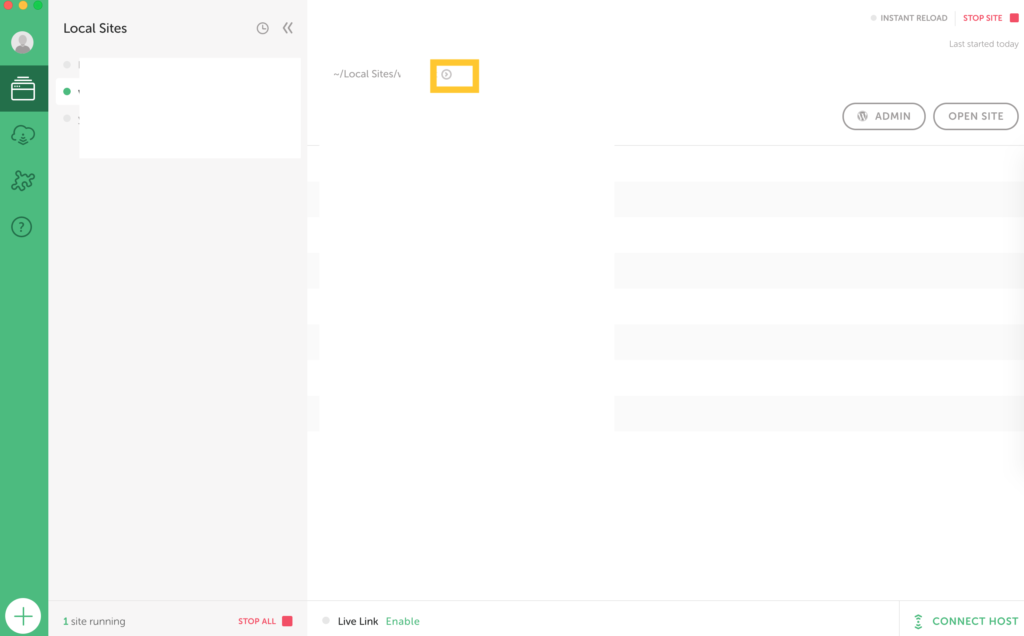
先ほどのlocalの画面に戻り黄色い四角にあるURLの矢印をクリックする。
するとこのlocal上のファイルが表示される。

3つのファイルが出るので「app」をクリック。

そのまま「public」もクリック

続いてそのまま「themes」へ進む。

するとテーマファイルが入っているフォルダに到着するのでここに自分で作ったファイルをアップする。

これでOKかと思いきやこれではまだテーマが認識されていない。
wordpressにテーマとして認識させるには最低3つのファイルが必要。

先ほど「theme」フォルダに入れたファイルを編集していく。
ここではVScodeを使う。
以下三つのファイルを作る。「style.css」「index.php」「function.php」

style.cssは記述が必要です。
最低限上記を入れておけば一応認識はされます。

続いてindex.php

最後にfunction.php

これでとりあえずは認識されました。
ここから編集を行ってwordpress化していきます。
続く。。

